Cloud & Docker
LUYA has been provably used in different cloud environments using Docker and e.g. Kubernetes. This ensures your application runs in a stateless context, which means that your application does not store any informations inside the webserver itself. This makes it possible to scale LUYA into an infinite number of websites (PODs) where the load balancer can randomly send traffic to and the user won't notce anything, but actually jumping between webserver. This section explains how you have to configure LUYA in order to achieve this behavior.
Overview
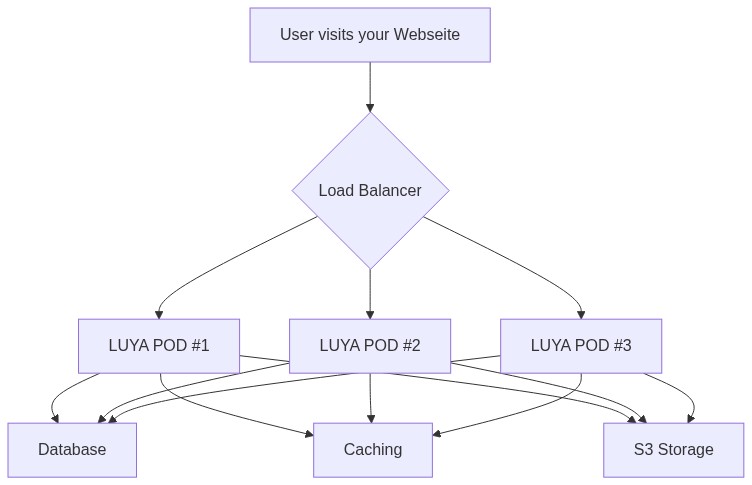
This chart illustrates what is required to make your Webserver stateless:
- Database
- Caching Server (e.g. Memcached)
- S3-compatible storage (for file uploads, assets, etc.) working as a CDN
There different solutions you can use, for example it's not required to have a shared caching system, but it's strongly recommended as a single request can warm a cache state for all webservers!
Dockerize your Application
First you need to Dockerize your LUYA application. There are maybe multiple Docker images available, but for production we currently recommend to use https://gitlab.com/zephir.ch/foss/luya-docker. Create a Dockerfile which could look like this:
FROM registry.gitlab.com/zephir.ch/foss/luya-docker:php8
## Replace the default server name `luya` with your own server name
RUN sed -i 's/server_name luya;/server_name MY_SUPER_WEBSITE.COM;/g' /etc/nginx/conf.d/default.conf
COPY . /var/www/html
RUN mkdir -p /var/www/html/public_html/assets
RUN mkdir -p /var/www/html/runtime
RUN chmod 777 /var/www/html/public_html/assets
RUN chmod 777 /var/www/html/runtimeBy default this will load the luya\Config with ENV_PROD, you can adjust this by changing the ENV variable LUYA_CONFIG_ENV on run or build time.
Configure your Application
Ensure LUYA AWS is installed, so you can store files and assets into your S3-compatible storage system.
Storage Component
$config->component('storage', [
'class' => 'luya\aws\S3FileSystem',
'bucket' => 'BUCKET_NAME',
'key' => 'KEY',
'secret' => 'SECRET',
'region' => 'eu-central-1',
]);Cache Component
$config->component('cache', [
'class' => 'yii\caching\MemCache',
'useMemcached' => true,
'servers' => [
[
'host' => 'MEMCACHEDSERVER',
'port' => '11211',
'weight' => 100,
],
],
]);Session Component
When you have connection to a database, use:
$config->component('session', [
'class' => 'yii\web\DbSession',
'sessionTable' => 'admin_session',
]);Otherwise use the session cache:
$config->component('session', [
'class' => 'yii\web\CacheSession',
]);Asset Manager Component
When you have LUYA AWS S3 storage enabled, you can switch the asset manager to use that bucket. LUYA will upload your assets to that server, so the resources file are served from a CDN:
$config->component('assetManager', [
'class' => 'luya\aws\AssetManager',
'forceCopy' => false,
'appendTimestamp' => true,
]);Without bucket, you can at least configured the asset manager to not create unique folder hashes, this allows you to have multiple webservers at the same time:
$config->component('assetManager', [
'appendTimestamp' => true,
'hashCallback' => function ($path) {
return hash('md4', $path);
}
]);Request Component
If the URLs do not contain https:// schema, this is because $isSecureConnection will return false, therefor you can define the secure headers or disable them as followed:
$config->webComponent('request', [
'secureHeaders' => [],
]);